BootstrapWizard - v0.1
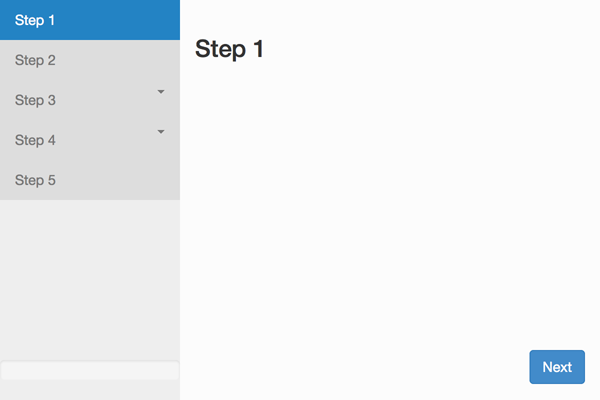
Responsive wizard with expanding sub steps for Bootstrap 3
Designed as a clean wizard to be used in a Bootstrap Panel, a Modal, etc.

Usage
<div class="wizard">
<ul class="nav nav-wizard">
<li>
<a href="#step1">Step 1</a>
</li>
...
</ul>
<div class="wizard-pane" id="step1">
<h3>Step 1</h3>
...
</div>
...
</div>
$(".wizard").bootstrapWizard(options);
Options
| name | type | default | description |
|---|---|---|---|
| width | numeric | null | width of the wizard |
| height | numeric | 300 | height of wizard |
| cancelButton | boolean | false | display the cancel button |
| footerButtons | boolean | true | display the footer buttons |
| progressBar | boolean | true | display the progress bar |
| buttonText | object | {
cancel: "Cancel",
next: "Next",
back: "Back",
submit: "Submit",
} |
text for the buttons |
Methods
| method | description |
|---|---|
| markAllVisited | mark all nav items as visited |
| serialize | serialize all the form data |
Events
| event type | description |
|---|---|
| show.bw | fired when a nav is selected but has not yet been displayed |
| submit.bw | fires when the submit button is clicked |
Inspired by Andrew Moffat's Bootstrap Application Wizard
Sub step collapse credit to Osman Nuri Okumuş MetisMenu